发布于:2023-12-19 09:32:38阅读量:1014
使用html+css实现火箭升空行驶效果
发布于:2023-12-18 16:05:00阅读量:982
css特效之文字发光效果
发布于:2023-12-18 16:03:23阅读量:978
css特效之文字倒影效果
发布于:2023-10-13 14:22:31阅读量:950
使用HTML和CSS代码创建了一个具有立体感的加载效果,可以用作网页加载时的加载动画,以实现一个有趣的加载动画。
发布于:2023-10-12 23:43:17阅读量:1037
使用HTML+CSS创建了一个简单的用户登录表单,包括用户名和密码字段以及登录按钮,并使用CSS来为输入框和按钮添加了一些动画效果,以增加交互性和用户体验。
发布于:2023-08-29 21:02:08阅读量:1222
使用@keyframes rotation关键帧动画,让圆环从 0 度旋转到 360 度,实现发光彩色圆环特效的卡片
发布于:2023-08-29 20:55:57阅读量:1136
使用canvas元素创建了一个画布,用于绘制数字雨的效果,并用随机的绿色和字体大小来绘制随机数字,同时更新 arrs 数组,模拟数字的下落
发布于:2023-04-01 00:09:35阅读量:1413
CSS特效之激光扫描瞄准
发布于:2023-04-01 00:06:58阅读量:1003
css特效之列表标签
发布于:2023-03-11 23:30:36阅读量:949
css特效之开关灯切换效果
发布于:2023-03-03 22:48:36阅读量:960
通过HTML结构创建12个元素,CSS中使用@keyframes进行动画控制,使得每个元素依次旋转并呈现出渐变的透明度效果,从而形成一个动态的加载动画
发布于:2023-02-26 12:23:25阅读量:1159
通过CSS的transition和box-shadow等特性来实现平滑的动画和光效,鼠标悬停时,按钮的边缘会扩展,呈现出亮橙色的光辉效果
发布于:2023-02-25 15:59:48阅读量:1043
使用纯 HTML、CSS 和 JavaScript。当点击汉堡菜单时,通过修改 input 的 checked 状态来控制抽屉的开关
发布于:2023-02-19 23:47:08阅读量:984
通过 @keyframes 动画创建了闪烁的加载效果,使得各个元素(如图片、标题和文本)看起来像是正在加载。loading 类应用于这些元素,模拟动态的加载过程,提升页面的视觉流畅度和响应速度
发布于:2023-02-02 21:31:05阅读量:991
盒子的六个面通过 transform 属性以 3D 方式定位,其中一个面显示了文本 "Hello World",通过 @keyframes 动画,盒子会持续旋转,给人一种动态视觉效果
发布于:2023-01-22 01:16:45阅读量:995
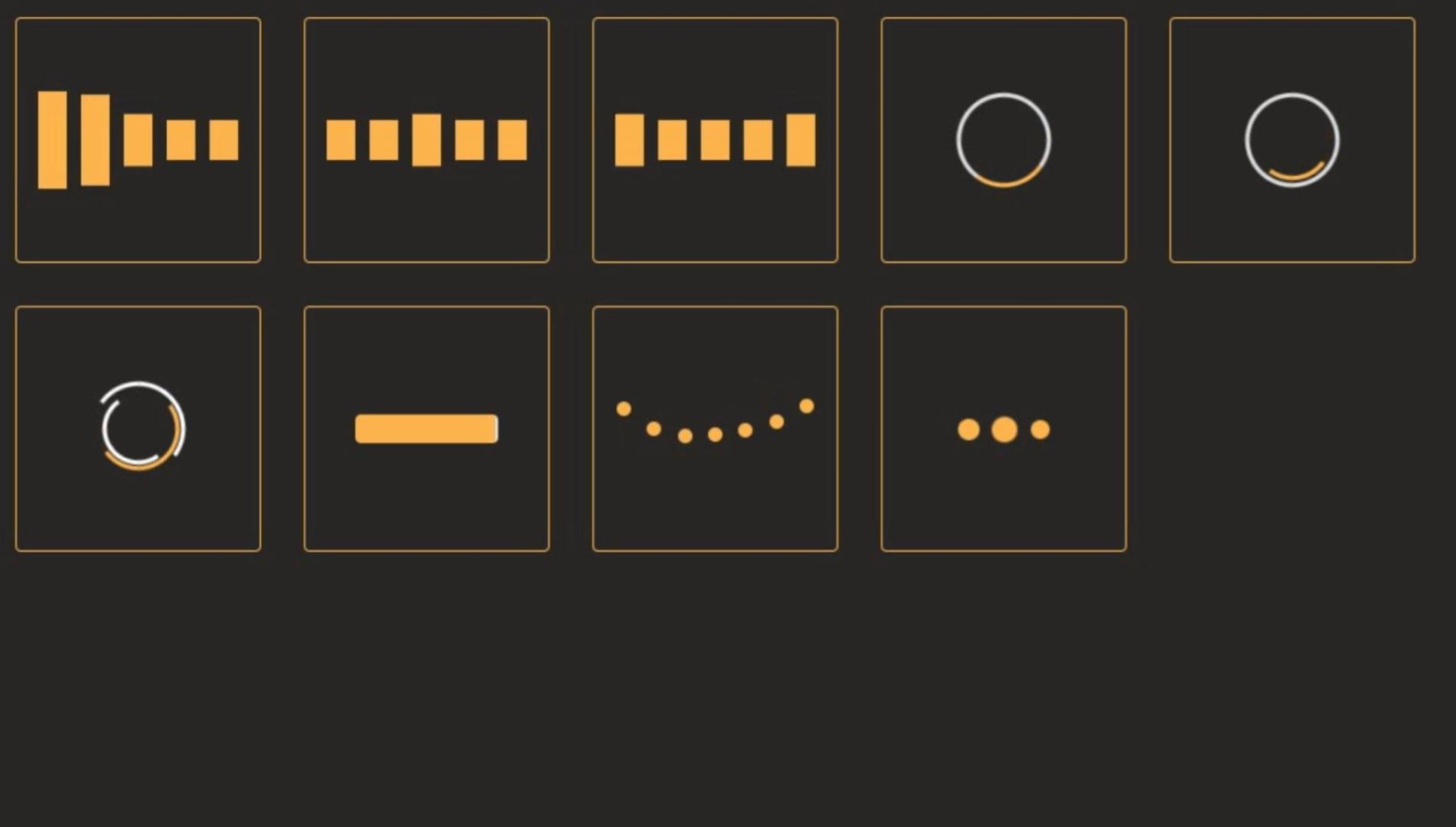
通过HTML和CSS实现了多个不同样式的加载动画。包括波浪动画、旋转圆环、进度条、以及上下跳动的点状动画等,所有的元素通过CSS的动画和关键帧(@keyframes)实现流畅的过渡效果。
发布于:2023-01-20 01:01:20阅读量:1372
这是一个使用HTML和CSS创建的波浪动画效果页面,通过固定定位的.wave容器和绝对定位的.wave-item元素,实现波浪滚动动画。
发布于:2023-01-19 10:14:20阅读量:1788
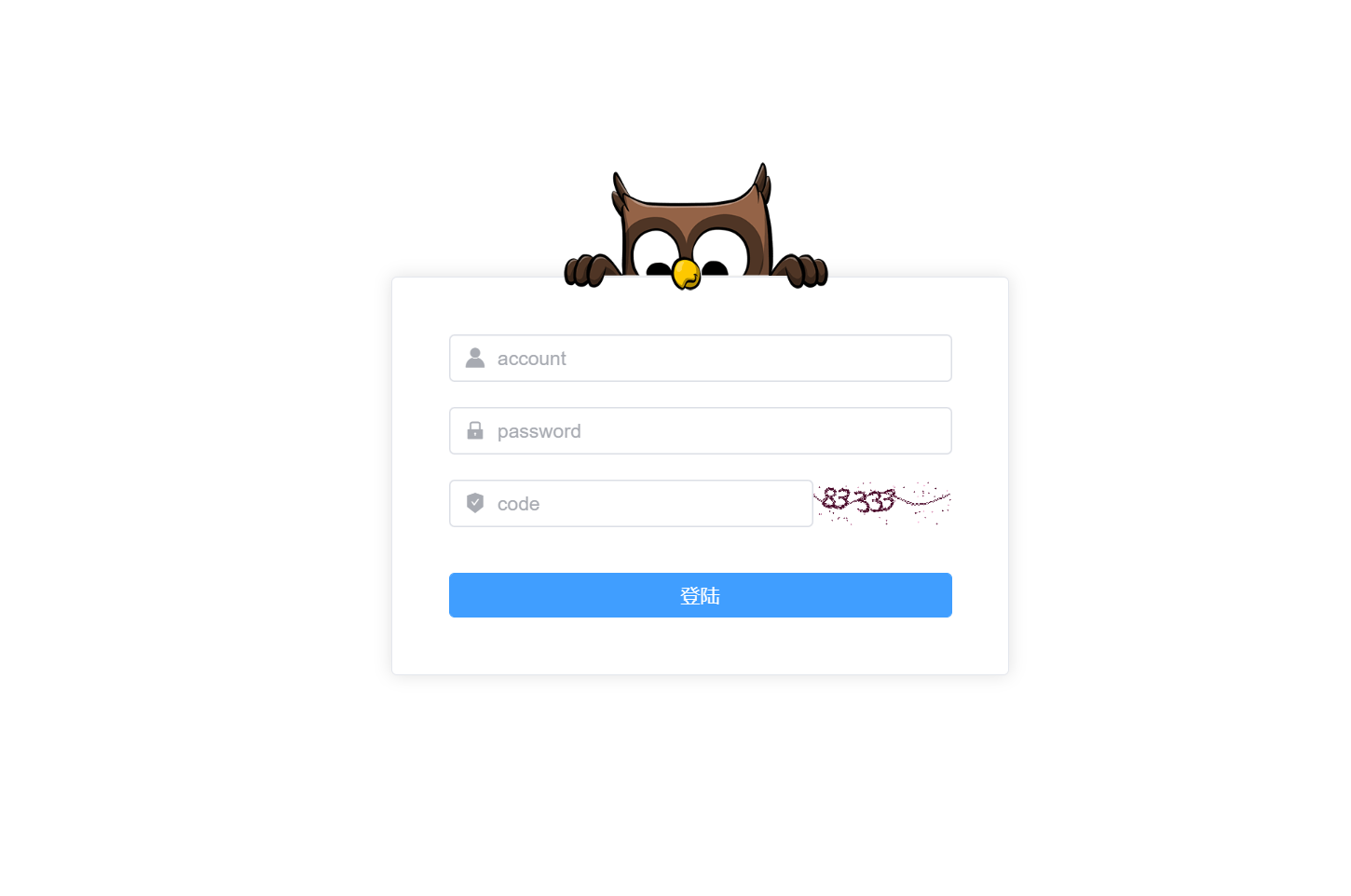
猫头鹰动画密码框:聚焦密码输入框时,猫头鹰挡眼睛、举手;失去焦点时,恢复常态。HTML构建结构,CSS实现动画与样式。