发布于:2023-03-11 23:30:36阅读量:949
css特效之开关灯切换效果
发布于:2023-03-03 22:48:36阅读量:960
通过HTML结构创建12个元素,CSS中使用@keyframes进行动画控制,使得每个元素依次旋转并呈现出渐变的透明度效果,从而形成一个动态的加载动画
发布于:2023-02-26 12:23:25阅读量:1159
通过CSS的transition和box-shadow等特性来实现平滑的动画和光效,鼠标悬停时,按钮的边缘会扩展,呈现出亮橙色的光辉效果
发布于:2023-02-25 15:59:48阅读量:1043
使用纯 HTML、CSS 和 JavaScript。当点击汉堡菜单时,通过修改 input 的 checked 状态来控制抽屉的开关
发布于:2023-02-19 23:47:08阅读量:984
通过 @keyframes 动画创建了闪烁的加载效果,使得各个元素(如图片、标题和文本)看起来像是正在加载。loading 类应用于这些元素,模拟动态的加载过程,提升页面的视觉流畅度和响应速度
发布于:2023-02-12 10:38:04阅读量:1141
使用了 Vue.js 的生命周期钩子来初始化场景、相机、渲染器、光源和控件,并结合 TWEEN.js 实现光源的动态变化和动画效果
发布于:2023-02-11 11:25:02阅读量:1126
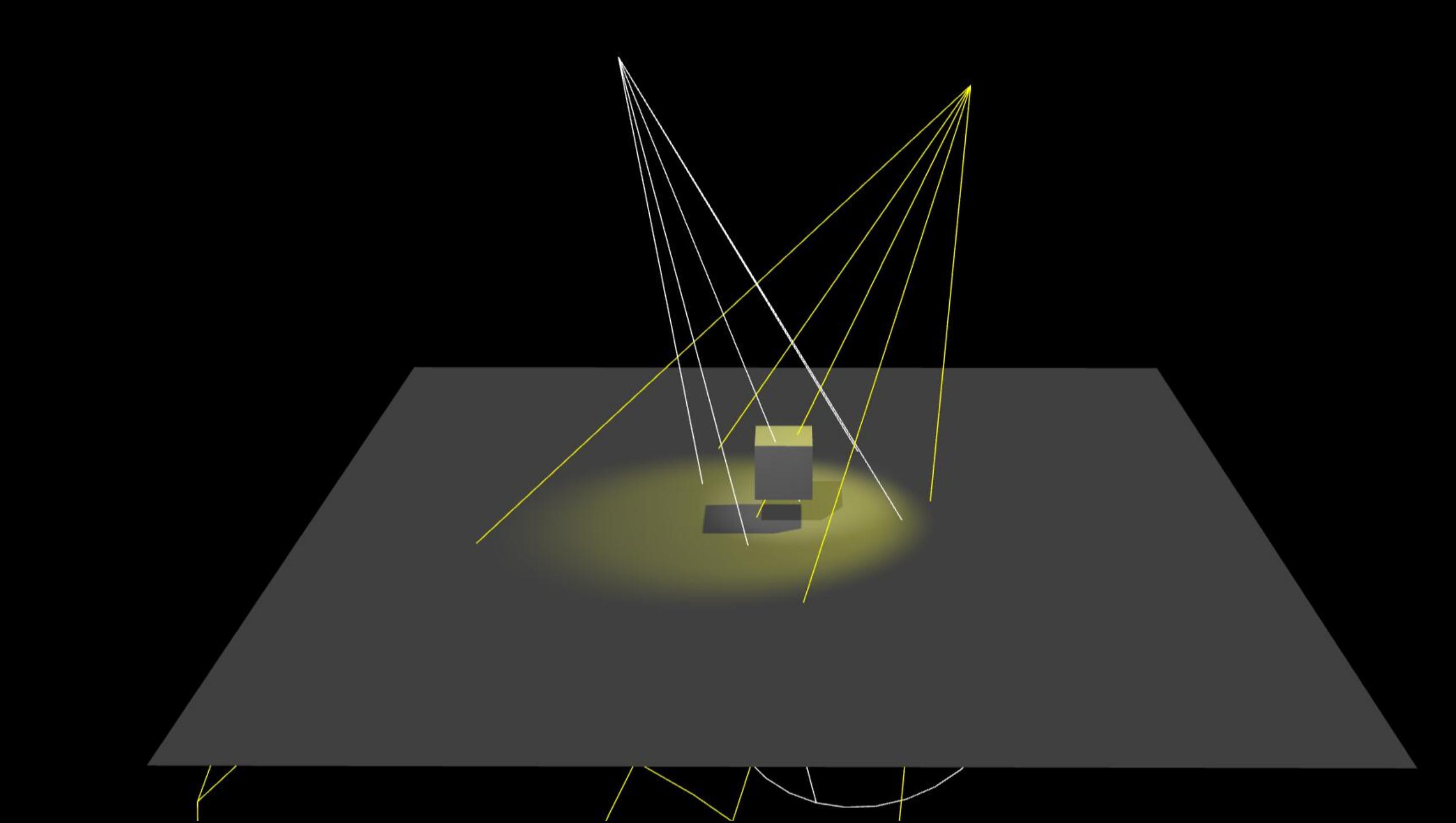
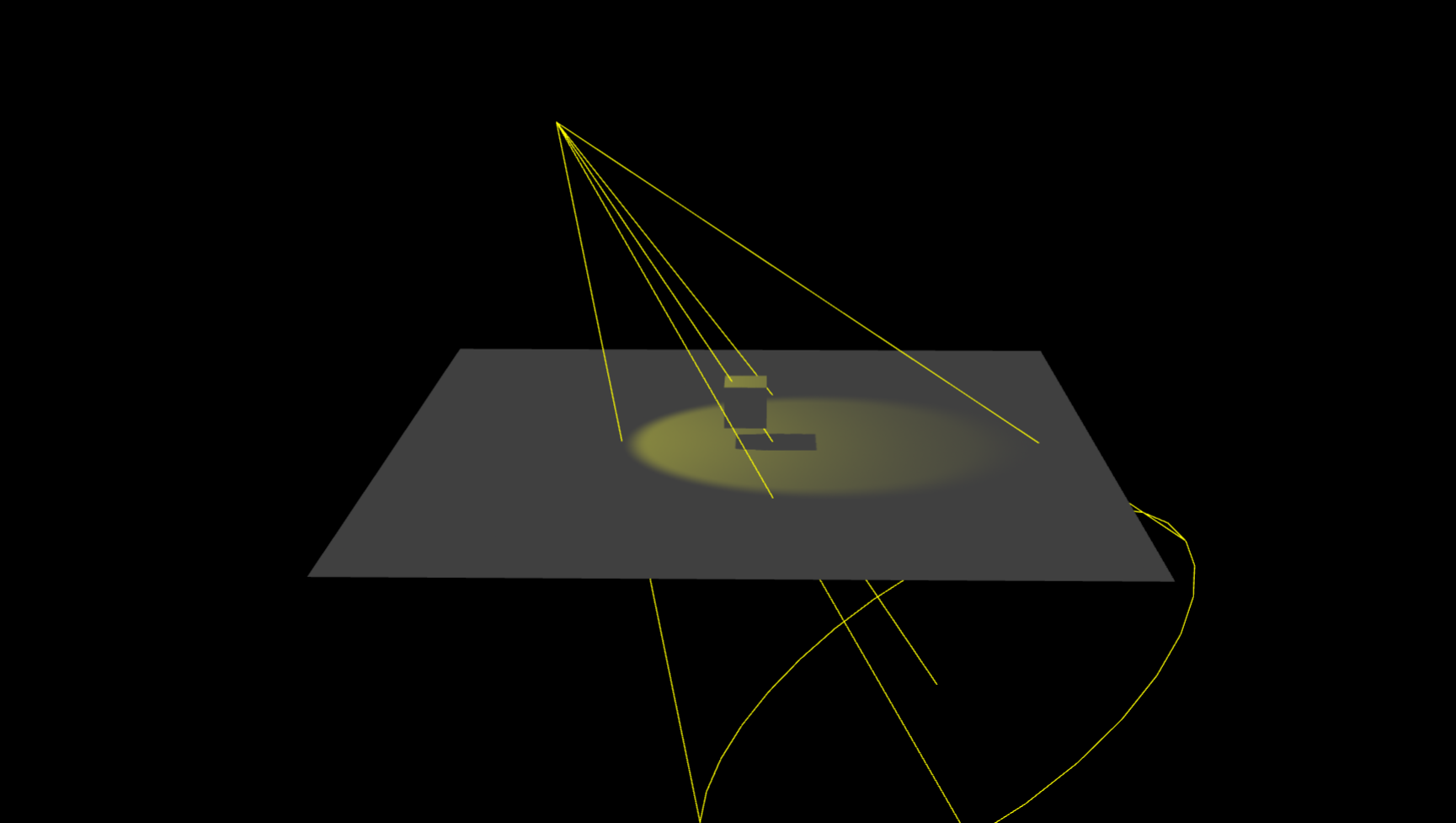
通过 OrbitControls 实现相机控制,允许用户旋转、缩放场景。场景中还设置了一个聚光灯,带阴影效果,增强了立体感。使用 SpotLightHelper 可视化光源位置
发布于:2023-02-08 23:57:53阅读量:1537
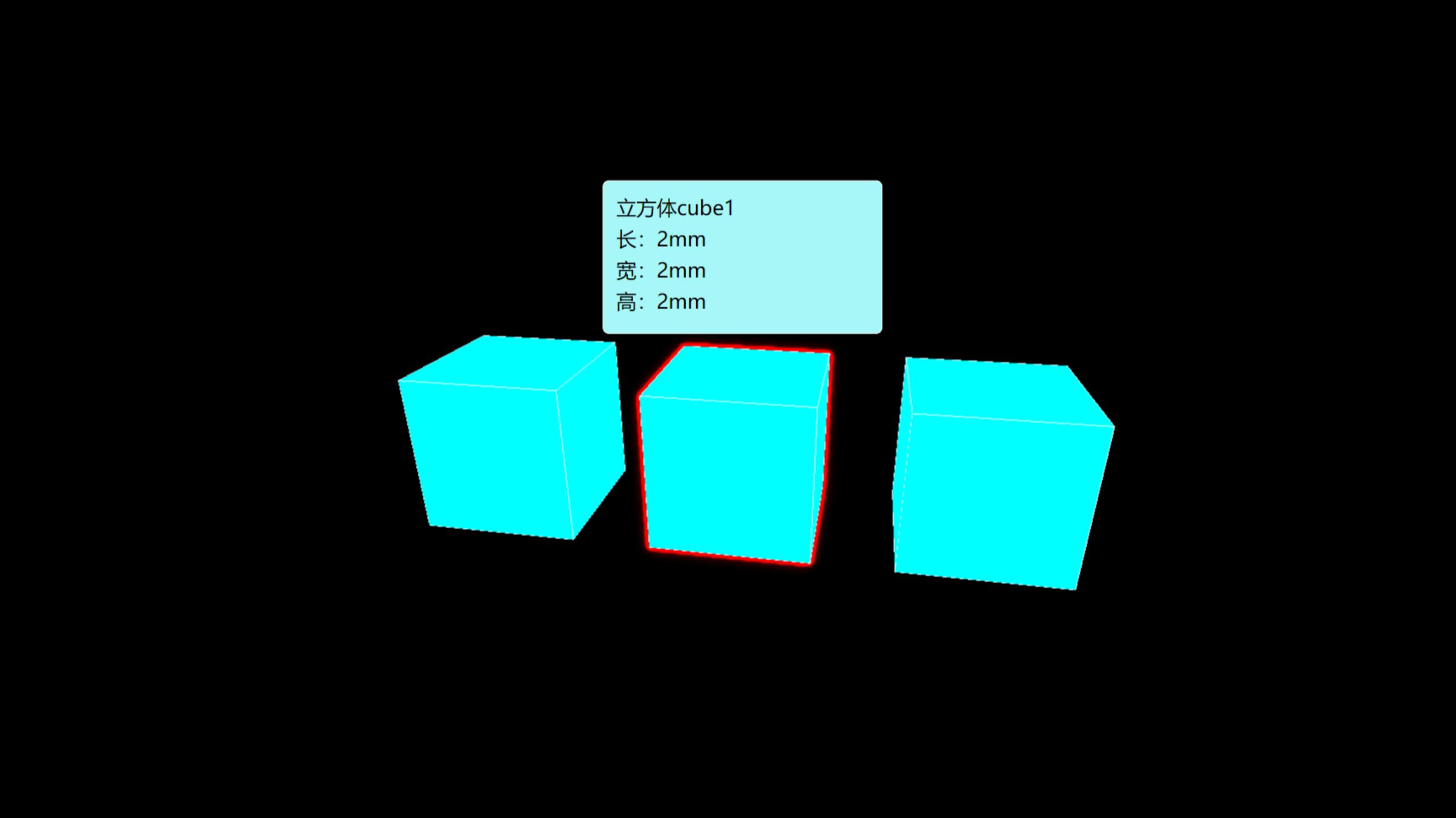
使用 OrbitControls 实现相机的缩放与旋转操作,通过 CSS2DRenderer 渲染2D标签,展示立方体的信息,并支持点击选中立方体
发布于:2023-02-05 19:53:57阅读量:1819
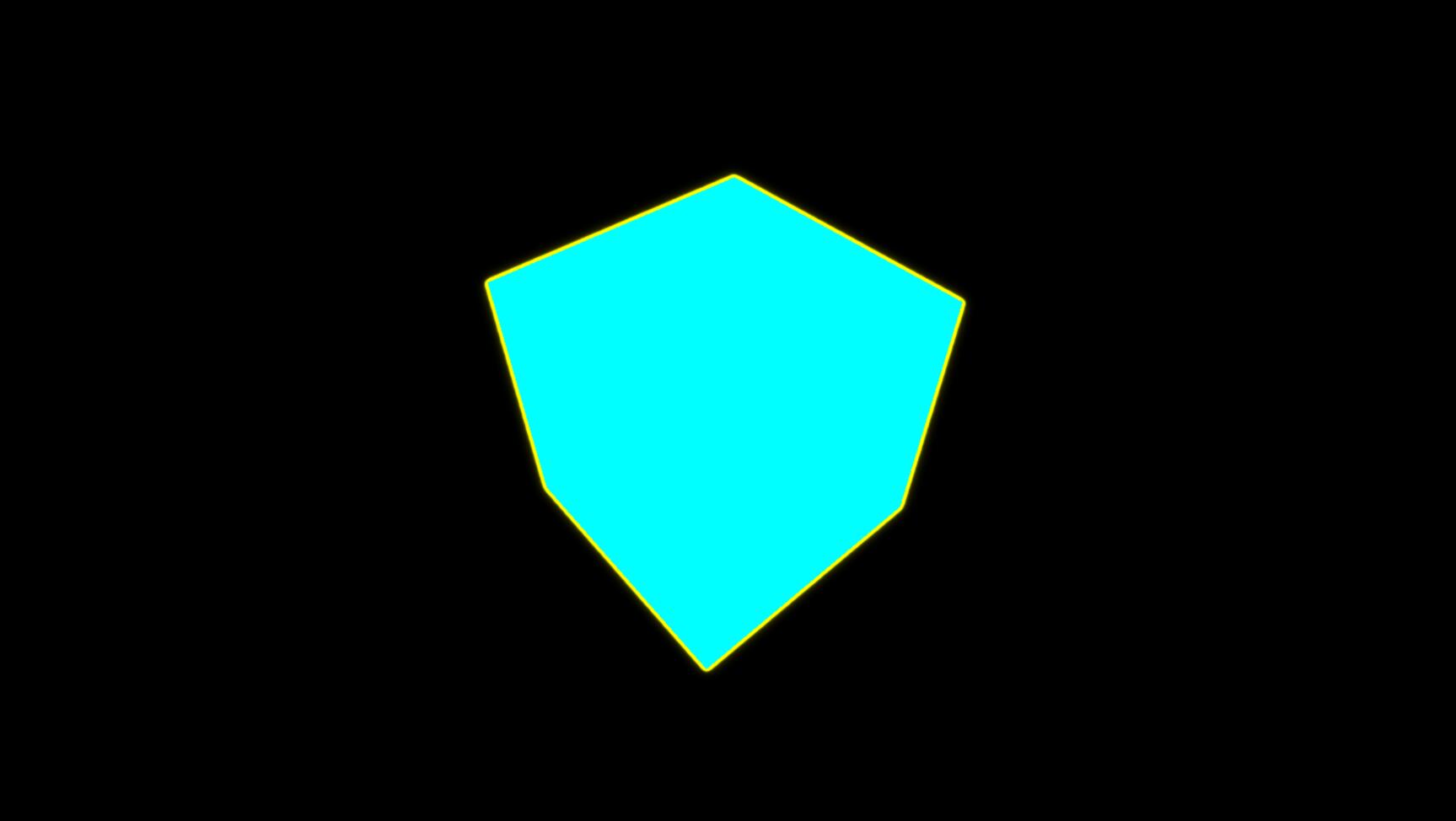
通过OrbitControls实现视角控制,使用OutlinePass添加呼吸光效果,突出显示立方体的边缘。渲染器设置了抗锯齿功能,确保高质量显示。场景背景为黑色,立方体呈青色,呼吸光效果通过不同的参数调节,如边缘强度、发光强度和闪烁频率,创建出动态且吸引人的视觉效果。
发布于:2023-02-04 22:39:32阅读量:2328
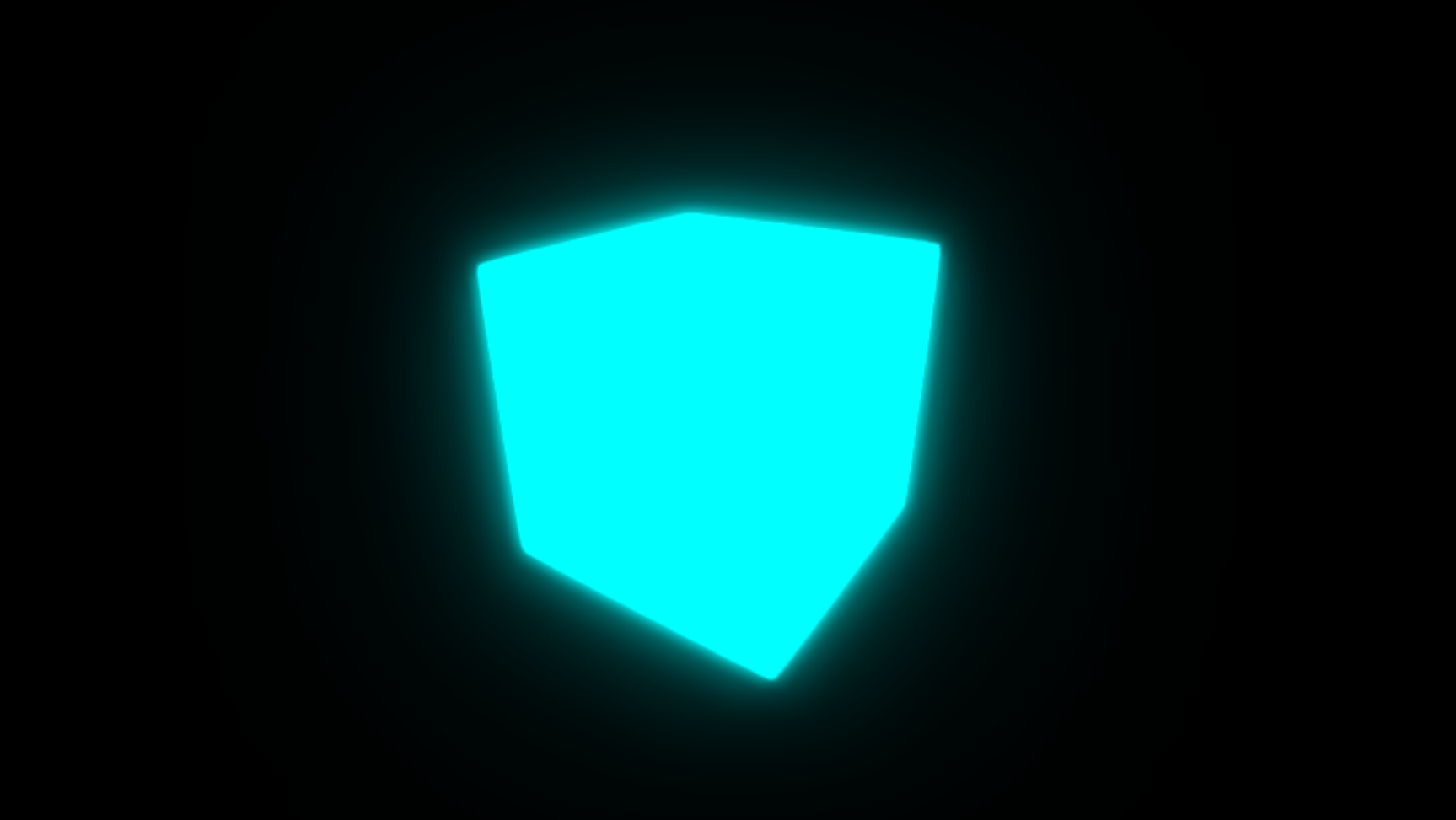
基于Vue和Three.js的3D应用,包含立方体展示、OrbitControls缩放、UnrealBloomPass炫光效果。通过EffectComposer合成渲染,实现动态视觉效果
发布于:2023-02-02 21:31:05阅读量:991
盒子的六个面通过 transform 属性以 3D 方式定位,其中一个面显示了文本 "Hello World",通过 @keyframes 动画,盒子会持续旋转,给人一种动态视觉效果
发布于:2023-01-23 11:00:16阅读量:2146
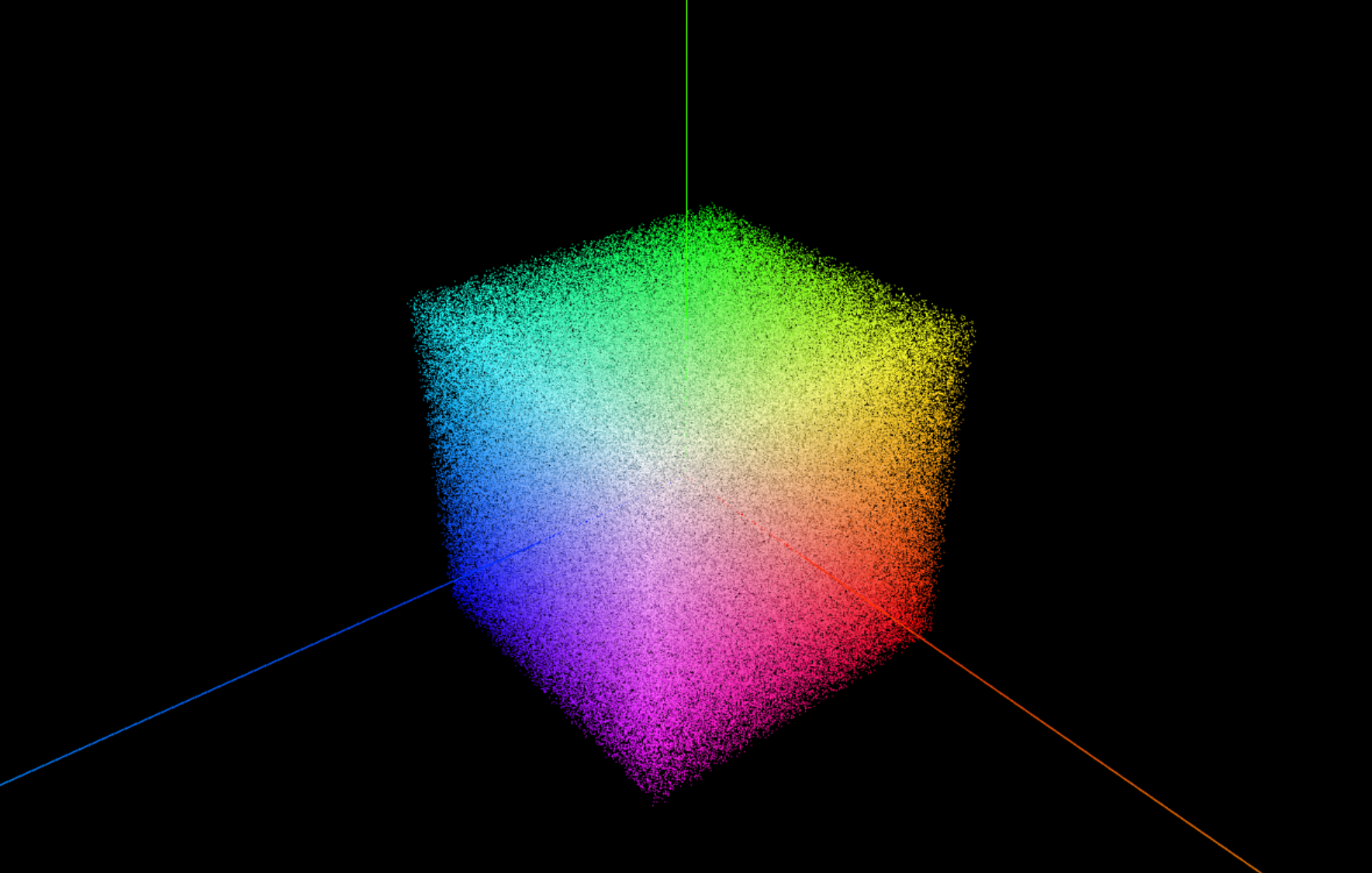
这是一个基于Vue框架和Three.js库实现的3D动态点云正方体生成应用,用户可以通过缩放功能查看不同角度的正方体。
发布于:2023-01-22 01:16:45阅读量:995
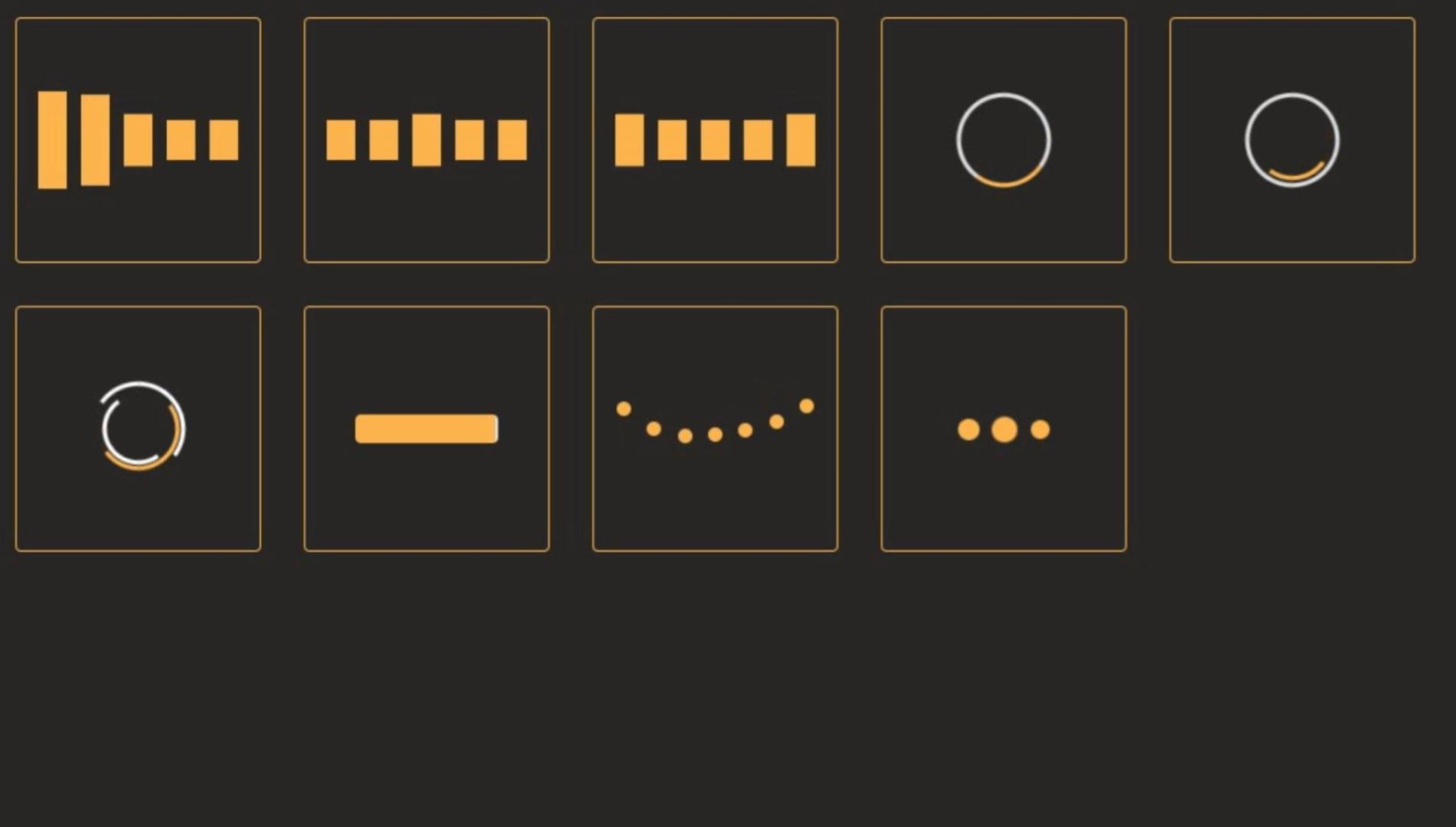
通过HTML和CSS实现了多个不同样式的加载动画。包括波浪动画、旋转圆环、进度条、以及上下跳动的点状动画等,所有的元素通过CSS的动画和关键帧(@keyframes)实现流畅的过渡效果。
发布于:2023-01-20 01:01:20阅读量:1372
这是一个使用HTML和CSS创建的波浪动画效果页面,通过固定定位的.wave容器和绝对定位的.wave-item元素,实现波浪滚动动画。
发布于:2023-01-19 10:14:20阅读量:1788
猫头鹰动画密码框:聚焦密码输入框时,猫头鹰挡眼睛、举手;失去焦点时,恢复常态。HTML构建结构,CSS实现动画与样式。
发布于:2023-01-15 22:51:09阅读量:1863
主要使用了目前新的技术栈(vue3+vite2+typescript+nuxt3+elementplus+beego),内置了动态路由、按钮级别的权限控制、文章管理、websocket实时统计在线人数等功能
发布于:2021-08-30 18:40:12阅读量:1976
使用node+libreoffice实现word批量转pdf
发布于:2021-08-27 18:29:40阅读量:2192
使用nestjs连接mysql,并进行增删改查
发布于:2021-07-22 20:23:30阅读量:1190
Laravel结合Redis实现黑名单、倒计时、防刷功能
发布于:2021-07-22 18:54:01阅读量:1761
微信小程序web-view内嵌H5使用PHP完成支付功能